第一課
學習:宣告變數、亂數種子、數值轉換字串、If條件判斷
布局:
1.面界設計一個image、一個文字標籤、一個按鈕、三張圖
2.按鈕按下去,數亂跑出1-30之間隨意一個整數
3.如果小於10就秀出圖片1;大於10小於20秀出圖片2;大於20小於30秀出圖片3
請到社團 下載範例檔
https://www.facebook.com/groups/1767834446795825/
2016年8月16日 星期二
01Lazarus
Lazarus是免費的程式開發工具,執行環境支援window、Linux和Mac。幾乎涵蓋
目前所有常見的作業平台,是跨平台的超強工具。
Lazarus有視覺化的IDE設計界面,方便您直接拖曳一些元件,例如按鈕、文字標籤
、影像框、對話框...等等,功能多且齊全。非常適合學校推廣程式教育。
下載網址
http://www.lazarus-ide.org/
按上面 Downloads 請下載自己作業系統的環境下的安裝檔
目前所有常見的作業平台,是跨平台的超強工具。
Lazarus有視覺化的IDE設計界面,方便您直接拖曳一些元件,例如按鈕、文字標籤
、影像框、對話框...等等,功能多且齊全。非常適合學校推廣程式教育。
下載網址
http://www.lazarus-ide.org/
按上面 Downloads 請下載自己作業系統的環境下的安裝檔
Windows
- Windows (32 and 64 Bits) Direct download
- Windows (32 Bits) Add ons
- Windows (64 Bits)
- Windows (64 Bits) Add ons
Linux
DEB Releases
RPM Releases
Mac OS X
2016年7月27日 星期三
01nodejs簡介
Node.js是一個JavaScript語言寫成的開放原始碼、跨平台的、可用於伺服器端和網路應用的執行環境。
NPM 是Node.js 的套件管理程式
Node.js Package Manager
nodejs常用的網頁框架Sails js
Total js
Express js
Koa js
Locomotive js
Partial.js
Flatiron js
Geddy.js
2016年7月9日 星期六
05web2py網站選單精簡範例
# -*- coding: utf-8 -*-
# this file is released under public domain and you can use without limitations
# ----------------------------------------------------------------------------------------------------------------------
# Customize your APP title, subtitle and menus here
# ----------------------------------------------------------------------------------------------------------------------
response.logo = A(B('web', SPAN(2), 'py'), XML('™ '),
_class="navbar-brand", _href="http://www.web2py.com/",
_id="web2py-logo")
response.title = request.application.replace('_', ' ').title()
response.subtitle = ''
# ----------------------------------------------------------------------------------------------------------------------
# read more at http://dev.w3.org/html5/markup/meta.name.html
# ----------------------------------------------------------------------------------------------------------------------
response.meta.author = myconf.get('app.author')
response.meta.description = myconf.get('app.description')
response.meta.keywords = myconf.get('app.keywords')
response.meta.generator = myconf.get('app.generator')
# ----------------------------------------------------------------------------------------------------------------------
# your http://google.com/analytics id
# ----------------------------------------------------------------------------------------------------------------------
response.google_analytics_id = None
# ----------------------------------------------------------------------------------------------------------------------
# this is the main application menu add/remove items as required
# ----------------------------------------------------------------------------------------------------------------------
response.menu = [
(T('首頁'), False, URL('default', 'index'), [])
]
DEVELOPMENT_MENU = True
# ----------------------------------------------------------------------------------------------------------------------
# provide shortcuts for development. remove in production
# ----------------------------------------------------------------------------------------------------------------------
def _():
# ------------------------------------------------------------------------------------------------------------------
# shortcuts
# ------------------------------------------------------------------------------------------------------------------
app = request.application
ctr = request.controller
# ------------------------------------------------------------------------------------------------------------------
# useful links to internal and external resources
# ------------------------------------------------------------------------------------------------------------------
response.menu += [
(T('管理網站'), False, URL('admin', 'default', 'site')),
(T('網站連結1'), False, '#', [
(T('p1'), False,
'http://www.web2py.com/book/default/chapter/00'),
(T('p2'), False,
'http://www.web2py.com/book/default/chapter/01'),
]),
(T('網站連結2'), False, '#', [
(T('k1'), False,
'http://www.web2py.com/book/default/chapter/00'),
(T('k2'), False,
'http://www.web2py.com/book/default/chapter/01'),
]),
]
if DEVELOPMENT_MENU:
_()
if "auth" in locals():
auth.wikimenu()
# this file is released under public domain and you can use without limitations
# ----------------------------------------------------------------------------------------------------------------------
# Customize your APP title, subtitle and menus here
# ----------------------------------------------------------------------------------------------------------------------
response.logo = A(B('web', SPAN(2), 'py'), XML('™ '),
_class="navbar-brand", _href="http://www.web2py.com/",
_id="web2py-logo")
response.title = request.application.replace('_', ' ').title()
response.subtitle = ''
# ----------------------------------------------------------------------------------------------------------------------
# read more at http://dev.w3.org/html5/markup/meta.name.html
# ----------------------------------------------------------------------------------------------------------------------
response.meta.author = myconf.get('app.author')
response.meta.description = myconf.get('app.description')
response.meta.keywords = myconf.get('app.keywords')
response.meta.generator = myconf.get('app.generator')
# ----------------------------------------------------------------------------------------------------------------------
# your http://google.com/analytics id
# ----------------------------------------------------------------------------------------------------------------------
response.google_analytics_id = None
# ----------------------------------------------------------------------------------------------------------------------
# this is the main application menu add/remove items as required
# ----------------------------------------------------------------------------------------------------------------------
response.menu = [
(T('首頁'), False, URL('default', 'index'), [])
]
DEVELOPMENT_MENU = True
# ----------------------------------------------------------------------------------------------------------------------
# provide shortcuts for development. remove in production
# ----------------------------------------------------------------------------------------------------------------------
def _():
# ------------------------------------------------------------------------------------------------------------------
# shortcuts
# ------------------------------------------------------------------------------------------------------------------
app = request.application
ctr = request.controller
# ------------------------------------------------------------------------------------------------------------------
# useful links to internal and external resources
# ------------------------------------------------------------------------------------------------------------------
response.menu += [
(T('管理網站'), False, URL('admin', 'default', 'site')),
(T('網站連結1'), False, '#', [
(T('p1'), False,
'http://www.web2py.com/book/default/chapter/00'),
(T('p2'), False,
'http://www.web2py.com/book/default/chapter/01'),
]),
(T('網站連結2'), False, '#', [
(T('k1'), False,
'http://www.web2py.com/book/default/chapter/00'),
(T('k2'), False,
'http://www.web2py.com/book/default/chapter/01'),
]),
]
if DEVELOPMENT_MENU:
_()
if "auth" in locals():
auth.wikimenu()
04修改web2py上面選單

修改models / menu.py
response.menu = [
(T('首頁'), False, URL('default', 'index'), [])
]
以下改成您要的(許多不必要的選單您都能刪掉)
response.menu += [
(T('My Sites'), False, URL('admin', 'default', 'site')),
(T('This App'), False, '#', [
(T('Design'), False, URL('admin', 'default', 'design/%s' % app)),
LI(_class="divider"),
(T('Controller'), False,
URL(
'admin', 'default', 'edit/%s/controllers/%s.py' % (app, ctr))),
(T('View'), False,
URL(
'admin', 'default', 'edit/%s/views/%s' % (app, response.view))),
(T('DB Model'), False,
URL(
'admin', 'default', 'edit/%s/models/db.py' % app)),
(T('Menu Model'), False,
URL(
'admin', 'default', 'edit/%s/models/menu.py' % app)),
(T('Config.ini'), False,
URL(
'admin', 'default', 'edit/%s/private/appconfig.ini' % app)),
(T('Layout'), False,
URL(
'admin', 'default', 'edit/%s/views/layout.html' % app)),
(T('Stylesheet'), False,
URL(
'admin', 'default', 'edit/%s/static/css/web2py-bootstrap3.css' % app)),
(T('Database'), False, URL(app, 'appadmin', 'index')),
(T('Errors'), False, URL(
'admin', 'default', 'errors/' + app)),
(T('About'), False, URL(
'admin', 'default', 'about/' + app)),
]),
('web2py.com', False, '#', [
(T('Download'), False,
'http://www.web2py.com/examples/default/download'),
(T('Support'), False,
'http://www.web2py.com/examples/default/support'),
(T('Demo'), False, 'http://web2py.com/demo_admin'),
(T('Quick Examples'), False,
'http://web2py.com/examples/default/examples'),
(T('FAQ'), False, 'http://web2py.com/AlterEgo'),
(T('Videos'), False,
'http://www.web2py.com/examples/default/videos/'),
(T('Free Applications'),
False, 'http://web2py.com/appliances'),
(T('Plugins'), False, 'http://web2py.com/plugins'),
(T('Recipes'), False, 'http://web2pyslices.com/'),
]),
(T('Documentation'), False, '#', [
(T('Online book'), False, 'http://www.web2py.com/book'),
LI(_class="divider"),
(T('Preface'), False,
'http://www.web2py.com/book/default/chapter/00'),
(T('Introduction'), False,
'http://www.web2py.com/book/default/chapter/01'),
(T('Python'), False,
'http://www.web2py.com/book/default/chapter/02'),
(T('Overview'), False,
'http://www.web2py.com/book/default/chapter/03'),
(T('The Core'), False,
'http://www.web2py.com/book/default/chapter/04'),
(T('The Views'), False,
'http://www.web2py.com/book/default/chapter/05'),
(T('Database'), False,
'http://www.web2py.com/book/default/chapter/06'),
(T('Forms and Validators'), False,
'http://www.web2py.com/book/default/chapter/07'),
(T('Email and SMS'), False,
'http://www.web2py.com/book/default/chapter/08'),
(T('Access Control'), False,
'http://www.web2py.com/book/default/chapter/09'),
(T('Services'), False,
'http://www.web2py.com/book/default/chapter/10'),
(T('Ajax Recipes'), False,
'http://www.web2py.com/book/default/chapter/11'),
(T('Components and Plugins'), False,
'http://www.web2py.com/book/default/chapter/12'),
(T('Deployment Recipes'), False,
'http://www.web2py.com/book/default/chapter/13'),
(T('Other Recipes'), False,
'http://www.web2py.com/book/default/chapter/14'),
(T('Helping web2py'), False,
'http://www.web2py.com/book/default/chapter/15'),
(T("Buy web2py's book"), False,
'http://stores.lulu.com/web2py'),
]),
(T('Community'), False, None, [
(T('Groups'), False,
'http://www.web2py.com/examples/default/usergroups'),
(T('Twitter'), False, 'http://twitter.com/web2py'),
(T('Live Chat'), False,
'http://webchat.freenode.net/?channels=web2py'),
]),
]
03線上編寫第一個web2py網頁
1.啟動web2py
例如(-a 密碼 -k 金鑰 -i 位址IP -p埠號)
python /home/test/w1/web2py.py -a '123' -k w1.key -c w1.crt -i 0.0.0.0 -p 8000
https://x.x.x.x:8000
按 admin 登入
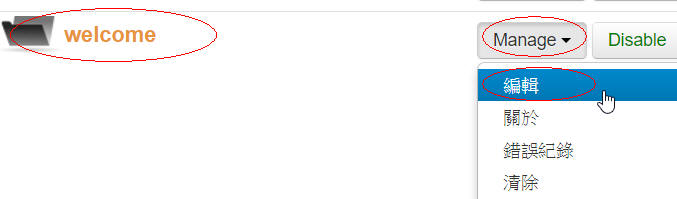
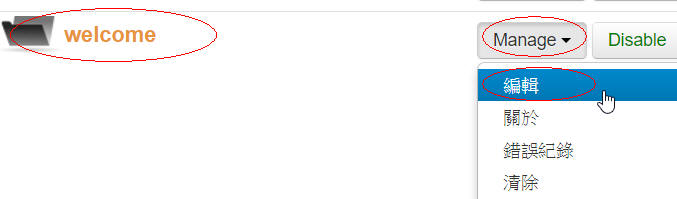
2.選擇welcome資料夾(歡迎專案,往後您可以建立自己的專案)
按manage管理、編輯

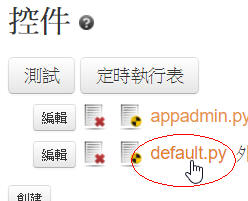
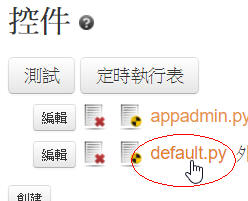
3.控件(php許多架構叫做控制器)選擇default.py

4.再按一次編輯

5. return dict(message=T('Welcome to web2py!'))
改成 return dict(message=T('阿堯老師您好'))
記得存檔
6.首頁出現了剛剛修改的字串

**說明
python 常會用到dict字典,方便後面的呼叫使用
這邊設定一個字典叫message,值為「阿堯老師您好」
return dict(message=T('阿堯老師您好'))
**網頁控制器變數設定好之後,後面顯示在網頁上的結構叫「視圖」
**控制器設定變數,視圖顯示變數的資料(也就是程式放在控制器那邊,資料顯示在視圖上,分開處理,以後修改網頁較清楚簡潔)
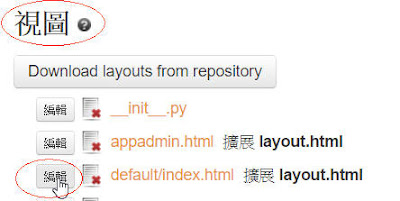
7.練習修改視圖
編輯視圖、default的index.html檔案
**之前控制器default定義過
def index():
return dict(message=T('阿堯老師您好'))
**所以對應的視圖網頁是 default > index.html 很重要的觀念(控制器與視圖要對應)

修改<h2>{{=message}}</h2>為
<h2>{{=message}}...這裡呼叫變數</h2>
**看到這裡,你會很感動
web2py網頁視圖呼叫變數只要用兩個大括號包起來(和php許多呼叫方法一樣)
{{=message}}
**您現在可以練習,控制器加入其他變數字典,在視圖中顯示出來。
====================================
習題:在default控制器中加入aa字典,然後在視圖中顯示出來
解答:
控制器 default.py
def index():
return dict(message=T('阿堯老師您好'),aa=u"湖南國小")
視圖default/index.html
<h2>{{=message}}...這裡呼叫變數</h2> {{=aa}}
例如(-a 密碼 -k 金鑰 -i 位址IP -p埠號)
python /home/test/w1/web2py.py -a '123' -k w1.key -c w1.crt -i 0.0.0.0 -p 8000
https://x.x.x.x:8000
按 admin 登入
2.選擇welcome資料夾(歡迎專案,往後您可以建立自己的專案)
按manage管理、編輯

3.控件(php許多架構叫做控制器)選擇default.py


5. return dict(message=T('Welcome to web2py!'))
改成 return dict(message=T('阿堯老師您好'))
記得存檔

**說明
python 常會用到dict字典,方便後面的呼叫使用
這邊設定一個字典叫message,值為「阿堯老師您好」
return dict(message=T('阿堯老師您好'))
**控制器設定變數,視圖顯示變數的資料(也就是程式放在控制器那邊,資料顯示在視圖上,分開處理,以後修改網頁較清楚簡潔)
7.練習修改視圖
編輯視圖、default的index.html檔案
**之前控制器default定義過
def index():
return dict(message=T('阿堯老師您好'))
**所以對應的視圖網頁是 default > index.html 很重要的觀念(控制器與視圖要對應)

修改<h2>{{=message}}</h2>為
<h2>{{=message}}...這裡呼叫變數</h2>
**看到這裡,你會很感動
web2py網頁視圖呼叫變數只要用兩個大括號包起來(和php許多呼叫方法一樣)
{{=message}}
**您現在可以練習,控制器加入其他變數字典,在視圖中顯示出來。
====================================
習題:在default控制器中加入aa字典,然後在視圖中顯示出來
解答:
控制器 default.py
def index():
return dict(message=T('阿堯老師您好'),aa=u"湖南國小")
視圖default/index.html
<h2>{{=message}}...這裡呼叫變數</h2> {{=aa}}
2016年7月8日 星期五
02ubuntu安裝web2py
ubuntu環境安裝web2py,我是以ubuntu14.04為範例。
test是一般使用者帳號目錄(您可以採用自己喜歡的一般使用者帳號)
以下安裝安全金鑰(web2py要求在有安全金鑰的環境除錯,也就是程式有錯誤web2py會提醒你的強大功能,如果您不想有除錯模式,就不用安裝金鑰)
更新套件
sudo apt-get update
安裝sqlite3資料庫(web2py預設sqlite3當資料庫,當然也可以用mysql)
sudo apt-get install sqlite3
安裝python常用的圖形元件
sudo apt-get install python-tk 安裝git
sudo apt-get install git
下載web2py程式到home目錄的test/w1資料夾裡安裝python常用的圖形元件
sudo apt-get install python-tk 安裝git
sudo apt-get install git
git clone --recursive https://github.com/web2py/web2py.git /home/test/w1
test是一般使用者帳號目錄(您可以採用自己喜歡的一般使用者帳號)
更改w1目錄使用者擁有者為test
chown test.test w1 -R
cd /home/test/w1
以下安裝安全金鑰(web2py要求在有安全金鑰的環境除錯,也就是程式有錯誤web2py會提醒你的強大功能,如果您不想有除錯模式,就不用安裝金鑰)
管理者root登入 採用openssl產生key (w1.key 和 w1.crt 您可以自己命名)
openssl req -x509 -new -newkey rsa:4096 -days 3652 -nodes -keyout w1.key -out w1.crt
出現下列問題,類似這樣回答
Country Name (2 letter code) [AU]:tw
State or Province Name (full name) [Some-State]:taipei
Locality Name (eg, city) []:taipei
Organization Name (eg, company) [Internet Widgits Pty Ltd]:yourorg
State or Province Name (full name) [Some-State]:taipei
Locality Name (eg, city) []:taipei
Organization Name (eg, company) [Internet Widgits Pty Ltd]:yourorg
Organizational Unit Name (eg, section) []:yourunit
Common Name (e.g. server FQDN or YOUR name) []:yourname
Email Address []:youremail
Common Name (e.g. server FQDN or YOUR name) []:yourname
Email Address []:youremail
啟動web2py(8000埠)
python web2py.py -a '123' -k w1.key -c w1.crt -i 0.0.0.0 -p 8000
您就可以在網址輸入
https://您的IP:8000
管理者 admin 密碼123
安裝web2py成功,好簡單喔~~
01python網頁入門選擇web2py
好友「憲哥」問到,python網頁製作要如何入門。許多人會推薦Django,但我會建議從web2py入門。它們都有MVC架構(Model–view–controller),現在網頁的趨勢(不管php網頁或python網頁)。
web2py的架構:
def index():
return "Hello"
web2py的架構:
- models
- controllers 定義網頁路徑
- views 顯示網頁
- languages
- modules
- static files 圖片或其他媒體
- plugins
最簡單的網頁測試,在 controller 的 default.py 裡,輸入
#定義index路徑def index():
return "Hello"
訂閱:
文章 (Atom)